
Na nowo odkryj Diagramy Architektury
Dzisiaj przedstawię Ci jeden ciekawy program, jaki odkryłem na nowo. Przez ponad rok na projekcie używałem Visio do rysowania różnych architektur i diagramów uml-podobnych.
I przyszedł czas, że zmieniłem projekt. Nie musiałem już korzystać z Visio, więc wróciłem do mojego ulubionego edytora diagramów PlantUML. I tutaj wielkie zaskoczenie.
Po pierwsze wyjaśnię Ci, czym jest PlantUML i dlaczego lubię go używać, gdy mam rozrysować jakąś architekturę (obojętnie czy klasy, bazę, AWSa czy C4).
Otóż w PlantUML nie rysujesz kwadracików, tylko piszesz kod. I tutaj masz największą zaletę tego narzędzia. Wpisuje się on w praktykę Everything-as-Code. Możemy wrzucić go do repozytorium Gita i traktować jak inny kod. Już nie będzie on własnością wszechwładnego architekta, tylko posłuży całemu zespołowi.
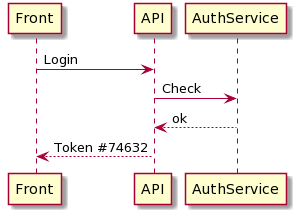
I tak na przykład taki kod:
@startuml
Front -> API : Login
API -> AuthService : Check
AuthService --> API : ok
API --> Front : Token #74632
@endumlWygeneruje nam taki oto diagram:

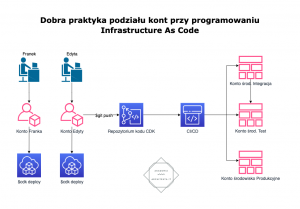
Wracając do mojego zaskoczenia. W PlantUML jego twórcy wprowadzili „Standard Library”, w których można dodawać własne zestawy ikon. I dodano ikony chmur AWS, Azure i GCP. I teraz nie muszę już korzystać z żadnych edytorów graficznych, w których rysuje się piękne, kolorowe diagramy, tylko jak na prawdziwego programistę przystało, mogę zakodować diagram. Nie jest on co prawda tak piękny, jak po szlifach firmowego grafika, ale jest przede wszystkim funkcjonalny i może pracować przy nim cały zespół, a nie tylko ja.
I teraz taki kod:
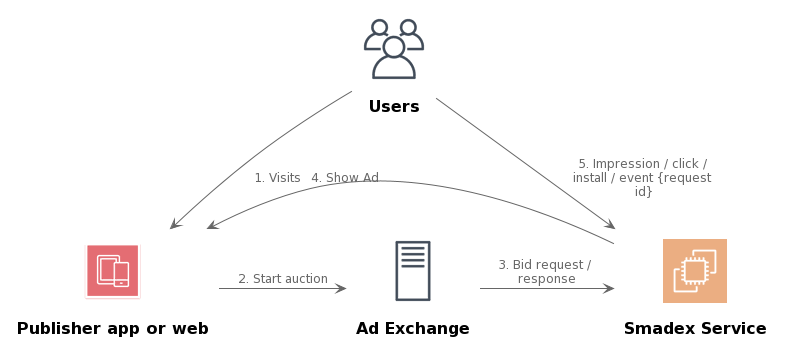
@startuml !include!include !include !include !include EC2(Smadex, "Smadex Service", " ") Users(Users, "Users", " ") TraditionalServer(AdExchange, "Ad Exchange", " ") Mobile(Mobile, "Publisher app or web", " ") Users -down-> Mobile: 1. Visits Mobile -right-> AdExchange: 2. Start auction AdExchange -right-> Smadex: 3. Bid request / response Smadex -left-> Mobile: 4. Show Ad Users -right-> Smadex: 5. Impression / click / install /event {request id} @enduml
Wygeneruje mi taki diagram:

Jeszcze jedna super sprawa. W Visual Studio Code dostępny jest plugin, który podczas edycji kody będzie pokazywał ci zmiany, jakie zrobiłeś w kodzie. Taki preview jest naprawdę super sprawą. Po edycji, w menu generujesz wszystkie diagramy do wyznaczonego katalogu.
Czy spodobało Ci się to narzędzie? Spróbuj, a będziesz zadowolony z efektów.
 Poprzedni wpis
Poprzedni wpis Następny wpis
Następny wpis